The Coupon Builder is a handy tool that you can use to create clickable images and embed them on any webpage and direct users to your Coupon Reach campaigns. The ultimate goal of a coupon builder image is to get the users into the campaign form after they click or tap the image.
Below are the steps for setting up a Coupon Image using the Coupon Builder.
Step 1: Open up the Coupon Builder section through the Left Side Panel in the software. Then click + New Coupon.


Step 2: Name your Coupon Image, then select the campaign that you'd like to connect to this coupon.

Step 2B: Enter the Coupon Keyword which will be used to subscribe users via SMS when accessing the coupon image via mobile phones. (More info about this below)

Step 3: Upload the image from your local drive/computer, and set its dimension if you want to customize it. But you can just stick with "auto".

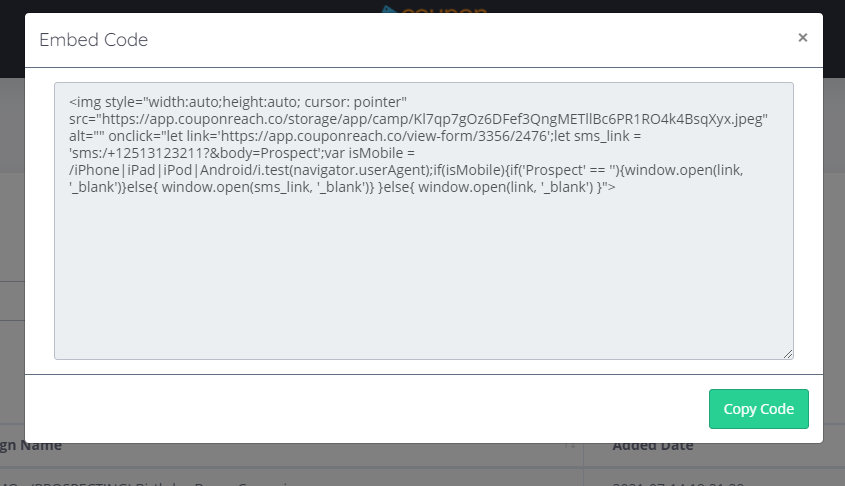
Once you have saved the coupon image, you'll see an embed code option in its Actions menu.

That embed code is what you'll need to copy and paste on your webpage and when users click that, they'll be redirected to the campaign form or directory if it's a non-gated directory campaign.

What about the Keyword?
Now, let's continue with the Keyword. When a user taps on the image while using a mobile phone, the image will send an action command to the phone to open up its Messaging App and auto-fills the textbox with the keyword to be sent to the campaign number. Here's an example:

The user will then be subscribed to the campaign and at the same time, they'll receive the Immediate Message after sending the keyword.
On the other hand, if the user clicks on the image while using a desktop browser, they'll be taken to the campaign form to opt-in.
